读了一遍 Zen Coding 相关内容,写个教程当作给自己的回顾。
使用的是 Sublime Text 2,安装了 Package Installer 插件与 Zen Coding 插件。Windows/MAC 下均使用 Ctrl+Alt+Enter 调出 Koan(即 Zen Coding 的专用输入框)输入需要的内容。有兴趣的还可以去查一下 Koan 的意思,挺有内涵。
先看下面这段代码:
1 html>body[FONT-SIZE=12px]>((table[border=1 cellSpacing=0 cellPadding=2]>tbody>(tr>td[rowspan=8]+(td>str)*3)+(tr>td*3)*7)+br)*2+table[border=1 cellSpacing=0 cellPadding=2]>tbody>tr>td*2
这段代码等于下面这段代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 <html> <body FONT-SIZE="12px"> <table border="1" cellSpacing="0" cellPadding="2"> <tbody> <tr> <td rowspan="8"></td> <td><strong></strong></td> <td><strong></strong></td> <td><strong></strong></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </tbody> </table> <br> <table border="1" cellSpacing="0" cellPadding="2"> <tbody> <tr> <td rowspan="8"></td> <td><strong></strong></td> <td><strong></strong></td> <td><strong></strong></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </tbody> </table> <br> <table border="1" cellSpacing="0" cellPadding="2"> <tbody> <tr> <td></td> <td></td> </tr> </tbody> </table> </body> </html>
Let’s begin.
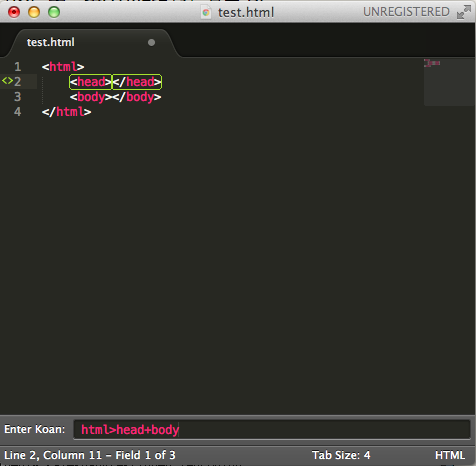
Lesson 1: 首先是一个网页文件的最基本结构: <html>、<head> 和 <body> 标签:
这节课我们学了:
元素会自动扩充为对应的两个 html 标签
> 代表下级结构
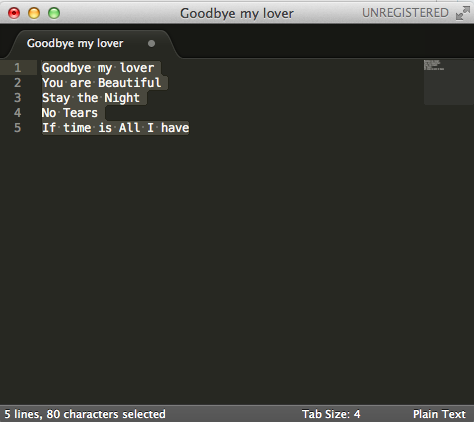
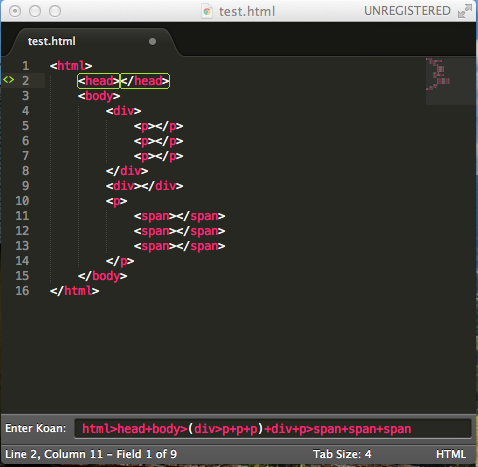
Lesson 2: 我们继续扩充结构,在 <body> 下添加了两个 <div> 块,分别放进了一定数量的段落。
这节课我们学到了:
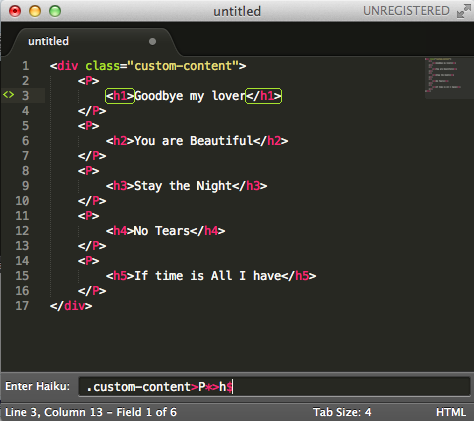
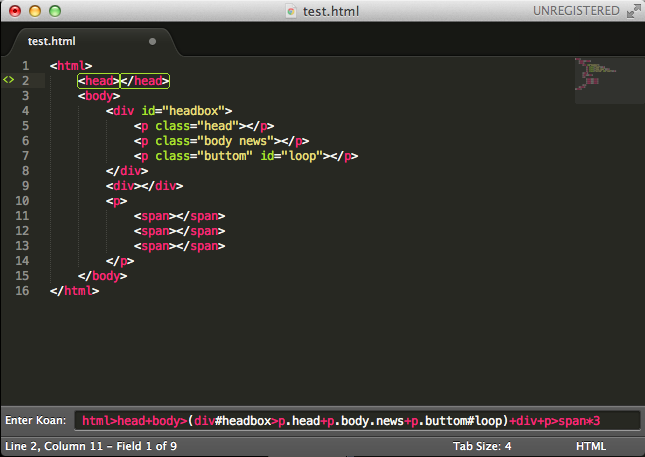
Lesson 3: 我们继续添加内容:
这节课我们学习到了:
# 设置该元素的 id,用于 css 表
. 设置该元素的 class,用于 css 表
* n 可以用来代替 n 个重复元素 +++ 的操作
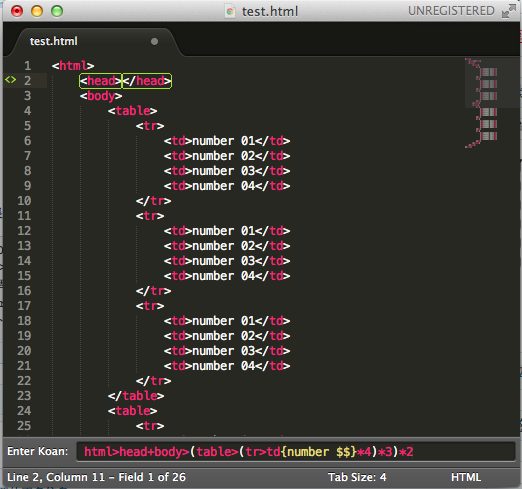
Lesson 4: 我们重新来一遍,这次插入了表格,充分玩了一次花活,还加了点新东西:
这一课我们学到了:
充分利用多层括号和乘法来快速生成大量代码
{} 代表往该元素内填充可见内容
$ 作为数字通配,一个 $ 代表一位数字
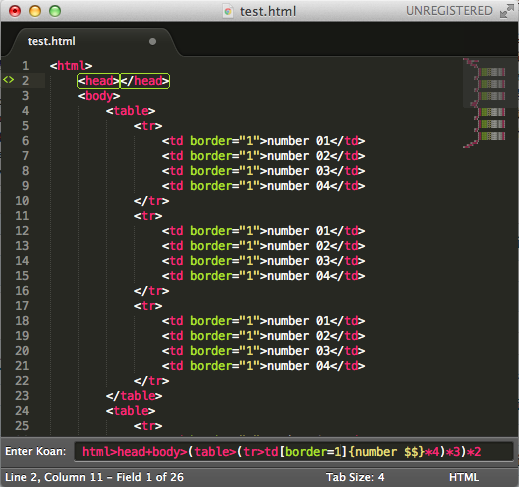
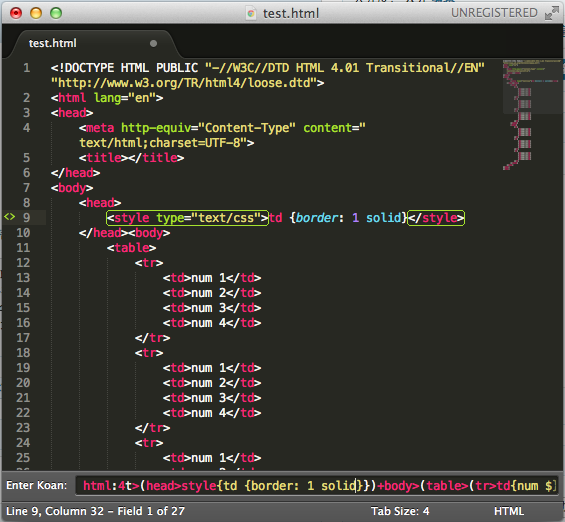
Lesson 5: 我们发现,表格的边框很不好看,我们需要加一些 Style:
这节课我们学到了:
Lesson 6: 重复代码太多了,我们应该用 css 精简代码,用页内 css 吧,然后我们还要把 html 再规范一下:
这节课我们学到了:
对于部分元素(style),代码扩充会参照给定的特殊规则
: 用来选择部分元素的分支,比如 html:4t、html:xml 等
{}、[] 等都可以嵌套多层,最外层为 Zen Coding 功能符,里面的均为普通字符,所以你可以直接插入 {}、[] 到生成的 html 代码里
六分钟六课时,到此结束~~~
更多内容,参见 Zen Coding Cheat Sheet
======================= 我是困死了的分割线=============================
最后,Zen Coding 实际上对于需要填充内容的 HTML 文档的语法还不是很完善,比如我希望填入 “周一” 到 “周日” 的序列,就必须通过写七次 “td>str>{内容}” 完成。当然,作为练习 Zen Coding 的技巧而言,一切都是可以接受的。下面,其实也就是文章抬头 Zen Code 的更完整版,是我每周要写的工作周报的 html 源代码,你能写成 Zen Coding 格式么?(正确答案翻到底即可)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 <html> <head> <style type="text/css">table {border-collapse: collapse; width: 800 px; font-size: 12 px;} table td {border: 1 px solid;}</style> </head> <body> <table> <tbody> <tr> <td rowspan="8">本周工作</td> <td><strong>日期</strong></td> <td><strong>工作内容</strong></td> <td><strong>完成情况</strong></td> </tr> <tr> <td>周一</td> <td></td> <td>完成</td> </tr> <tr> <td>周二</td> <td></td> <td>完成</td> </tr> <tr> <td>周三</td> <td></td> <td>完成</td> </tr> <tr> <td>周四</td> <td></td> <td>完成</td> </tr> <tr> <td>周五</td> <td></td> <td>完成</td> </tr> <tr> <td>周六</td> <td></td> <td>完成</td> </tr> <tr> <td>周日</td> <td></td> <td>完成</td> </tr> </tbody> </table> <br> <table> <tbody> <tr> <td rowspan="7"></td> <td><strong>计划工作</strong></td> <td><strong>优先级</strong></td> <td><strong>预计耗时</strong></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </tbody> </table> <br> <table> <tbody> <tr> <td>产品心得</td> <td></td> </tr> </tbody> </table> <br> <table> <tbody> <tr> <td>小卖部</td> <td></td> </tr> </tbody> </table> </body> </html>
正确答案:
1 html>(head>style{table {border-collapse: collapse; width: 800 px; font-size: 12 px;} table td {border: 1 px solid;}})+body>(((table>tbody>(tr>td[rowspan=8]{本周工作}+(td>str{日期})+(td>str{工作内容})+(td>str{完成情况}))+(tr>(td{周一}+td+td{完成}))+(tr>(td{周二}+td+td{完成}))+(tr>(td{周三}+td+td{完成}))+(tr>(td{周四}+td+td{完成}))+(tr>(td{周五}+td+td{完成}))+(tr>(td{周六}+td+td{完成}))+(tr>(td{周日}+td+td{完成})))+br+(table>tbody>(tr>td[rowspan=7]+(td>str{计划工作})+(td>str{优先级})+(td>str{预计耗时}))+(tr>td*3)*6)+br+(table>tbody>tr>td{产品心得}+td)+br+(table>tbody>tr>td{小卖部}+td)