Ubuntu 安装 Oh my zsh
>>这里<< 写了如何在 Ubuntu 桌面版下安装 oh-my-zsh 的命令行,但经实验以后发现最后几步存在问题。作个笔记:
1. 首先安装必要的软件包:
1 | sudo apt-get install wget git zsh |
2. 下载别人写好的 oh-my-zsh 安装脚本并自动执行安装
1 | wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - | zsh |
3. 更换终端 Shell 到 zsh (其实这里开始就有问题了,我这步用的别的办法,简单好用,疗效显著)
1 | chsh -s `which zsh` |
4. 重启,显然只是为了让系统保存设置。
1 | sudo shutdown -r 0 |
问题在于,第三步时经常会出现什么 PAM 未验证之类的问题。网上查的原因五花八门,解决方法也各异,挨个试过来,有时有效,浪费时间。
我用的办法很简单。
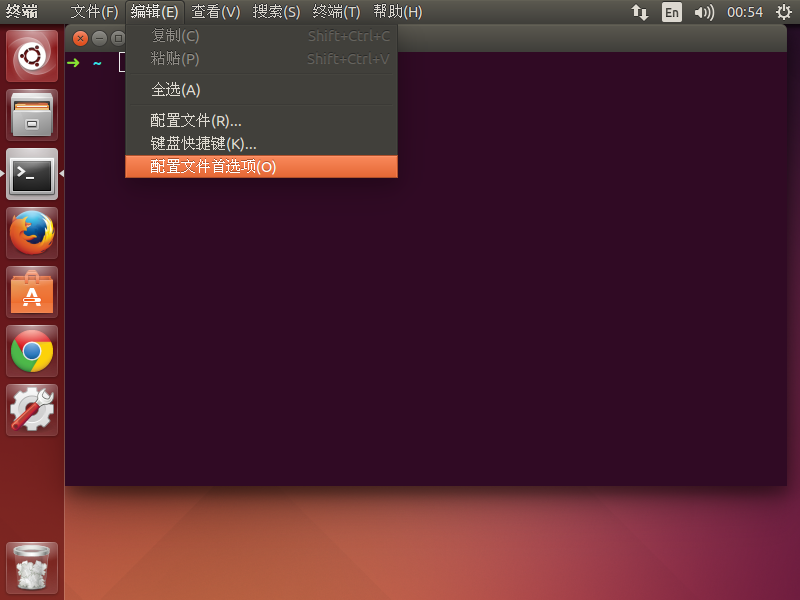
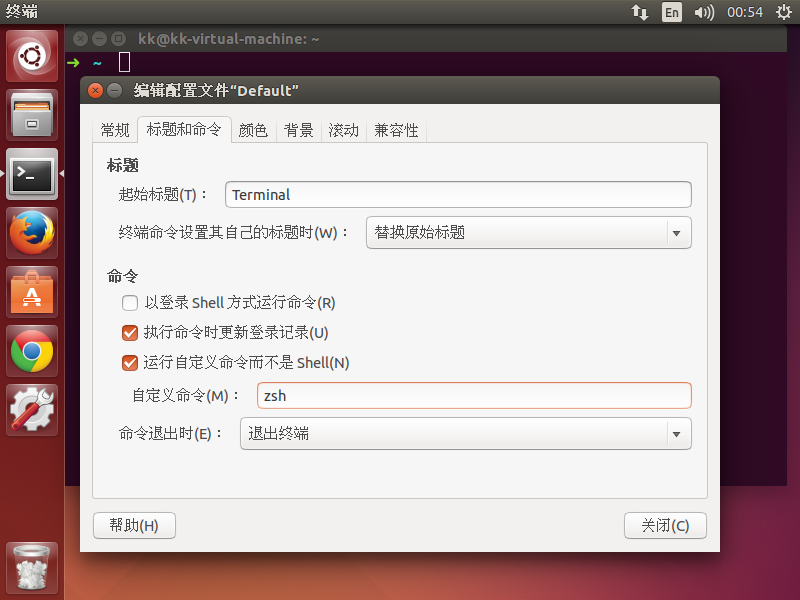
终端 – 菜单 – 编辑 – 配置文件首选项 – 标题和命令 – 运行自定义命令而不是 Shell(N) – 自定义命令:zsh
如图:


补充:
开始使用服务器后,这种方法就无效了。如果 sudo chsh 依然无效的话,可以 vim /etc/passwd,然后搜索 bash,并替换为 zsh,算是暴力解决方案。
补充:禁用升级提示
You have to add DISABLE_AUTO_UPDATE="true" on your .zshrc before the source $ZSH/oh-my-zsh.sh line. By doing so, oh-my-zsh will just skip the update checking script.