新浪微博图片缩略图规则
新浪微博在用户上传图片后,会对图片进行处理,生成不同版本的缩小图,以适应各种客户端的需求。图片分为 large、bmiddle、small、thumbnail、square 五种尺寸,在需要相应大小图片时,只需要对图片 url 的该段进行替换即可:
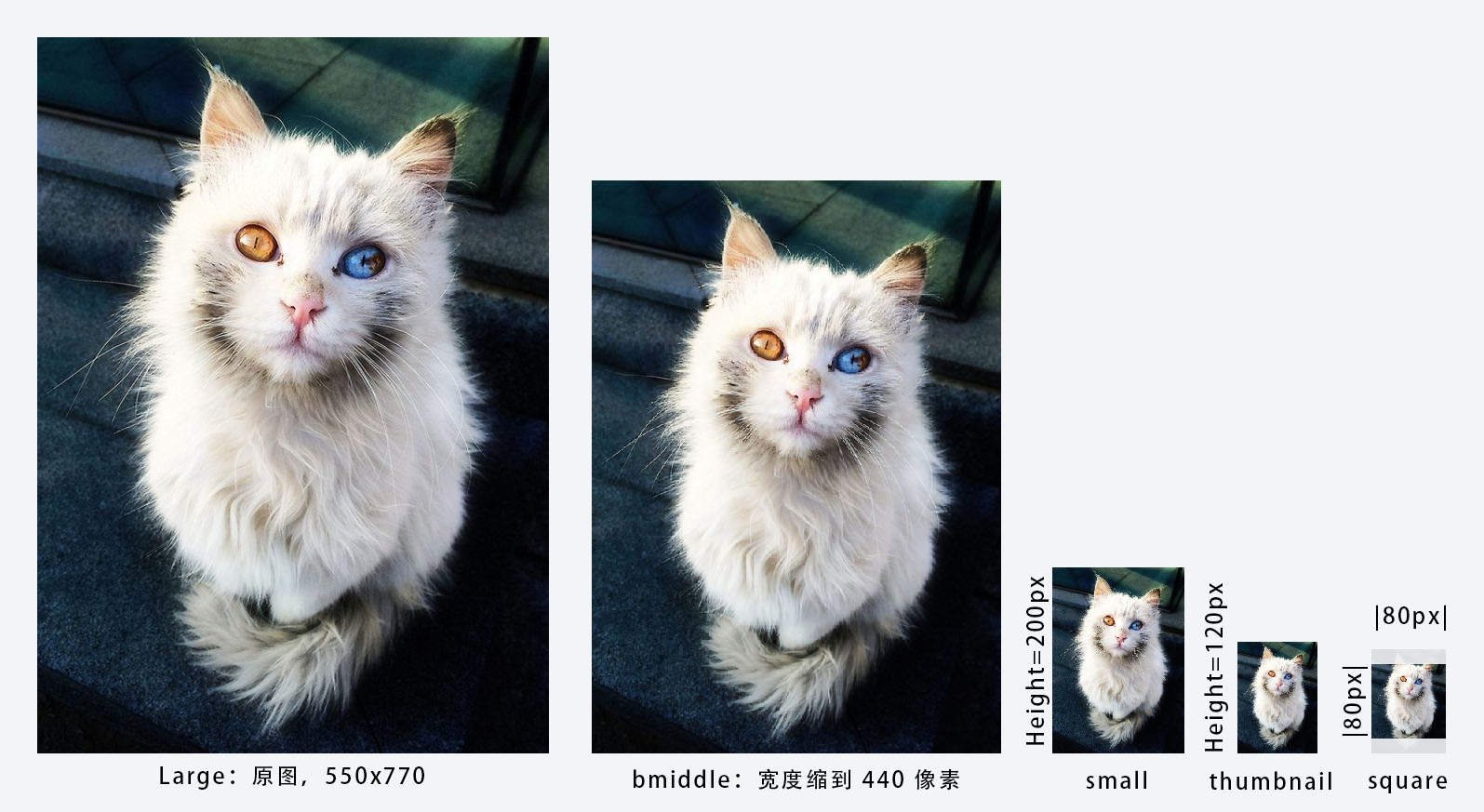
/large/:
原图。
/bmiddle/:
当原图宽度>440 像素时,则按比例缩小图片使得宽度=440 像素。当原图宽小于440像素时,则直接原图。高度无关。
/small/:
规则类似 thumbnail,尺寸为 200 像素。最小断点未测试,猜测为 60 像素。
/thumbnail/:
1. 当长宽比例< 120:35.5 时,以比例缩小到长和宽均不大于 120 像素,即:竖长图缩为高120像素,横长图缩为宽120像素;
2. 当比例≥ 120:35.5 时,即当按比例缩放时,一边满足 120 像素另一边尺寸小于 36 像素,则进行特殊处理;
2.1 竖向图片,缩放为宽 36 像素,然后从顶部往下截取 120 像素的部分作为 thumbnail 图; 2.2横向图片,则重新缩放,以120像素为高度,截取左边的120像素作为宽度,形成一个 120×120 的正方形 thumbnail 图。3. 当原图片长宽均小于 120 像素,不处理。
/square/:
按比例缩小到长宽中的较小值等于 80 像素,然后再对另一边进行居中裁切,使得两边都等于 80 像素。