Zen Coding 教程补充
今天搞定了如下形式的 Zen Coding:
1 | <div> |
即之前文章中提出的,当时搞不定的基于指定内容,而非基于通配符 “$” 的多重扩写。
Lesson 7:
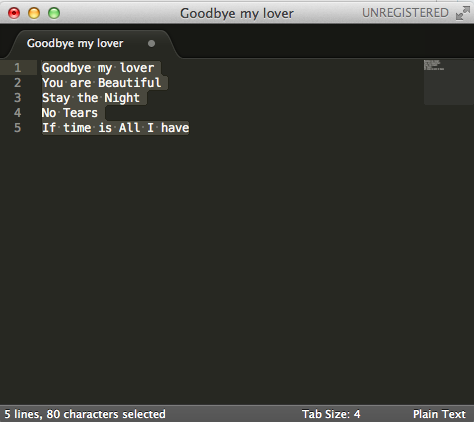
在 Sublime Text 2 下,由于其 Koan 输入框只输入一行,貌似必须先写好对应需要的文字内容,按行写: ——是的,我这里用了“貌似”两字。
然后全选文字:

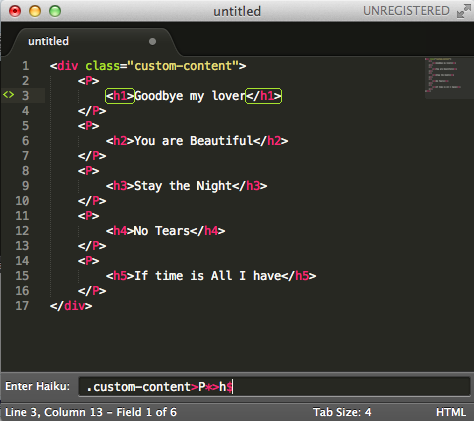
在全选文字的基础上,Ctrl+Alt+Enter 写入 Zen Code:

注意那个乘法,后面并没有跟上数量。因为数量是由所需内容的行数决定的。
这节课我们学习了:
- 一个称之为 缩写包裹 的技巧,用以解决特定内容下的多行代码生成。
- 与 $ 生成的编号共存的方法。
至此,差不多 Zen Coding 的内容就完成了,剩下的时间翻翻 CheatSheet 就可以应付绝大部分需求。毕竟 Zen Coding 只是一种快速完成常规工作的方式,对于复杂内容,还是需要工程师借助更强大的软件完成。
总结一下知识图:

Over。